Shopify (obsolete)
payabl. Shopify Checkout install notes v0.3.2
Available payment methods: Credit cards (Visa , MasterCard, Maestro), Sofort, Trustly, EPS/Giropay, Paypal, Instant Bank transfer, Alipay, iDeal, MyBank, Paysafecard, WeChat Pay
Please follow the next steps to install payabl. as a payment method:
- Provide to payabl. Technical support [email protected] your
- myshopify.com URL
- refund notification secret (seeRefund section below)
- Install payabl. as a payment method in your plugin admin store(see instruction below)
- Download our script from below and add it in your account (see instruction below).
- Receive an installation link to add your payabl. account to plugin.
Download ScriptClick here to download our script.
Install payabl. payment method
- In the Shopify admin store, go to Settings -> Payments -> Add manual payment method -> Create custom payment method and add
Pay by card & other methods (powered by payabl.)orPay by card & other methods (powered by paymentnow)to Custom payment method name (Implementation team will provide you a correct option)
and optionally addAfter clicking "Complete order", you will be redirected to the checkout page to safely complete your purchase.to Additional details. If you wish, this message can be changed to accommodate your needs (for example, if a translation to a foreign language is needed). - In Settings -> Checkout scroll down to _Order status page -> Additional scripts and paste the content of the script you downloaded.
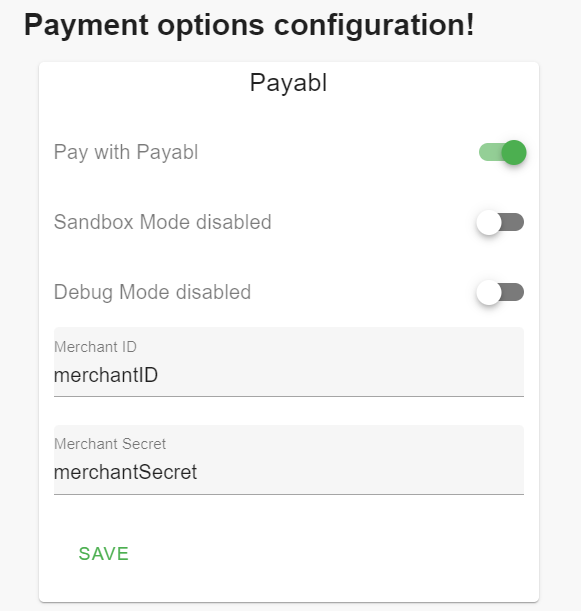
- In the shop admin, navigate to Apps and choose the custom app of your shop. Click on the Open App button and enable 'Pay with Payabl'. For live transactions, you need to also disable Sandbox Mode. Enter your merchant ID and merchant secret (provided by payabl. technical support team).

Refunds
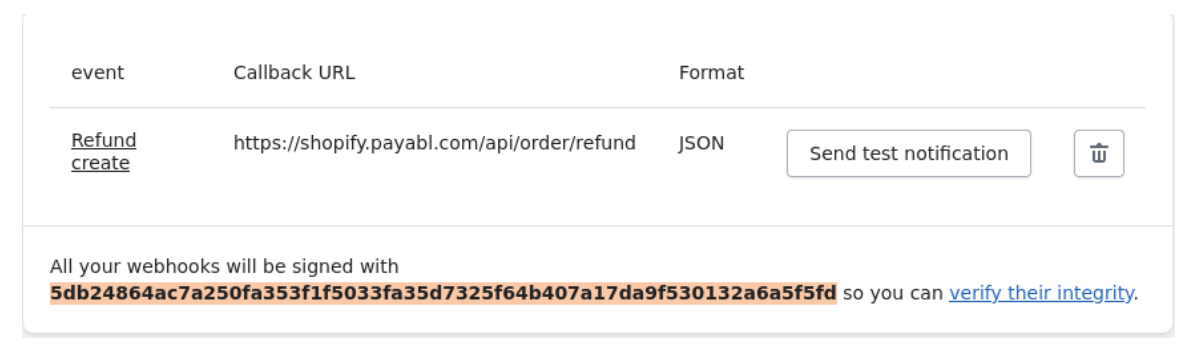
In Settings -> Notifications scroll down to Webhooks -> Create webhook and choose:
- Event: Refund create
- Format: JSON
- URL:
https://shopify.payabl.com/api/order/refund - Webhook API version: 2022-10
- Save.
After Save, copy the highlighted part between the 'All your webhooks will be signed with' and 'so you can verify their integrity.' and send it to the payabl. team.

Updated about 2 months ago