Quick Start
General Implementation Workflow and Web SDK Demo
Getting Started
Our Web SDK is a JavaScript library that enables you to integrate secure payment processing into your web page or application. It provides a seamless way to handle the entire payment process, including 3-D Secure Authentication, within a single call.

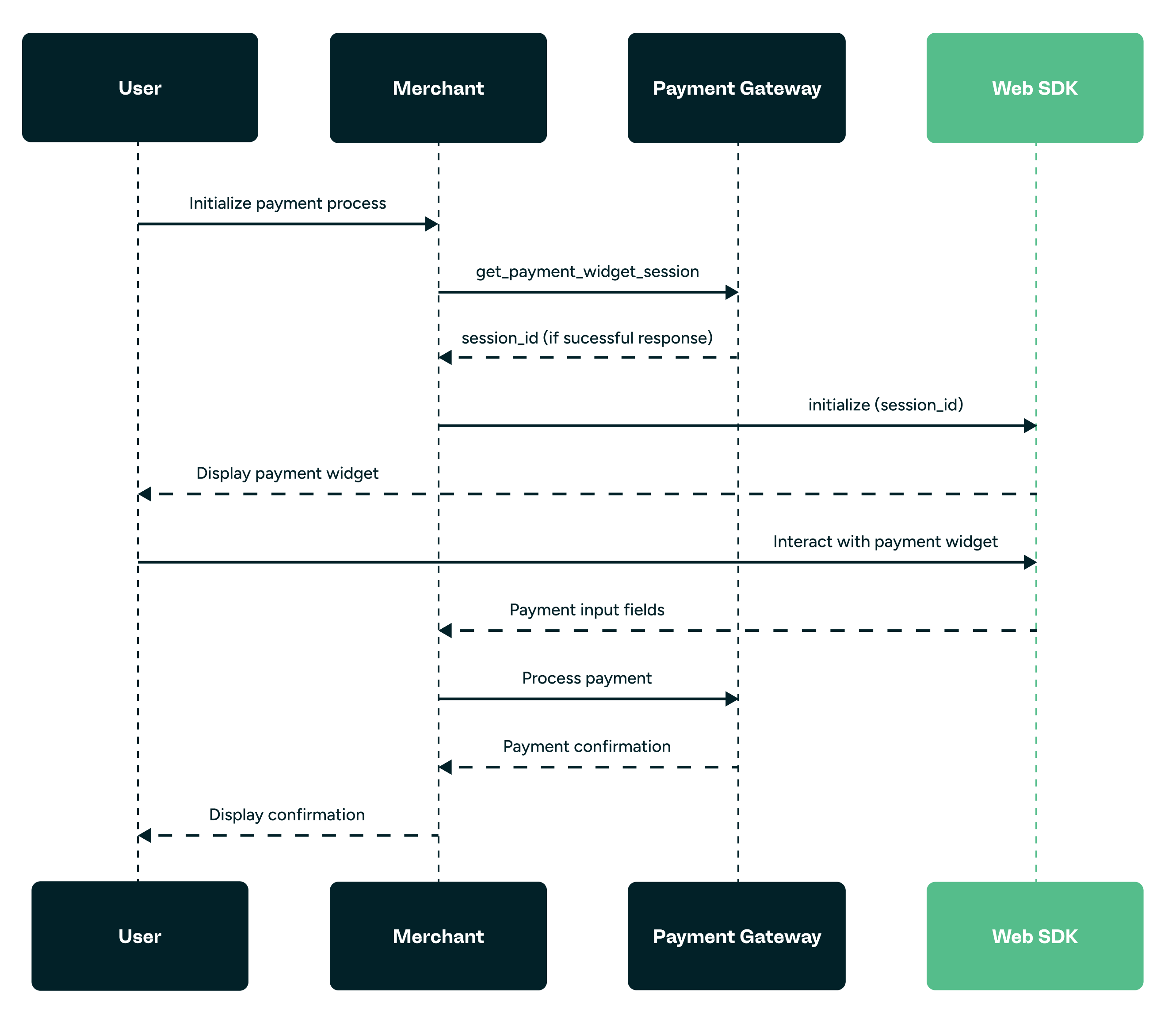
Web SDK - General Implementation Flow
Before executing a payment using the Web SDK, you must initiate a session with Web SDK. Refer to the below Preliminary Steps for general description, and to section Create Session for detailed, step-by-step guide on calculating the signature and sending the initialization request.
1. Preliminary Steps: Getting Session ID
For a detailed, step-by-step guide, please refer to the Web SDK Create Session.
- Calculate the Signature and Request a Session ID: Use the Signature Calculation mechanism to generate a signature (SHA-1 hex value of the string) for your request. Refer to the Signature Calculation for instructions on obtaining the SHA-1 signature.
- Send Initialization Request: With the obtained signature, make a server-to-server POST request to the following endpoints:
- Sandbox:
https://sandbox.payabl.com/pay/payment/get_payment_widget_session - Production:
https://pay4.payabl.com/pay/payment/get_payment_widget_session
2. Main Steps: Integrating with the Web SDK
For a detailed, step-by-step guide, please refer to the Integration Steps.
- Use the Session ID: Extract the
session_idfrom the response to theget_payment_widget_sessionrequest - Initialize
Payabl.Object: Pass thesession_idinto theinitializemethod of the JavaScriptPayabl.object - Integrate the Widget: Follow the remaining steps to complete the Web SDK widget integration
Updated 3 months ago