Integrate the Web SDK
Widget Integration
Step 1
Server to server request to get a unique session id. See here for required fields.
Step 2
Reference the web sdk library in your HTML form.
...
<script type="text/javascript" src="https://pay4.sandbox.payabl.com/hpp/js/payabl_sdk.js"></script>
...Step 3
Add a HTML placeholder in your html form.
...
<div id="creditcard-placeholder">
<!-- payabl. widget will be inserted here. -->
</div>
...Step 4
Instantiate payabl. API in your JavaScript code with a Payabl object.
Payabl.initialize() Payabl.initialize({
sessionId: '538b891512c5aa708899d4d34d07ea5f1890e2d8',
env: 'sandbox',
widgetMode: "modal",
modalPayButtonText: "Pay $1.23",
callback : callbackNotification,
});Properties
PROPERTY | VALUES | DEFAULT VALUE | DESCRIPTION |
|---|---|---|---|
sessionId | <string> | N/A | id generated during server to server init api request. See Init section for details. |
env | sandbox | production | production | sandbox – this is used during the integration phase. |
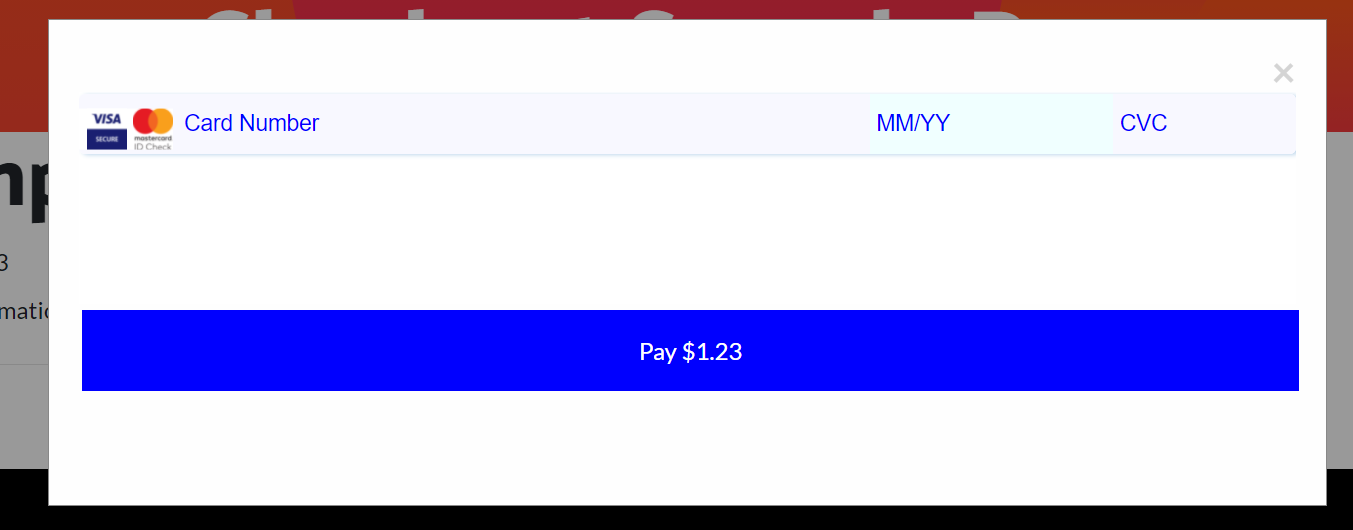
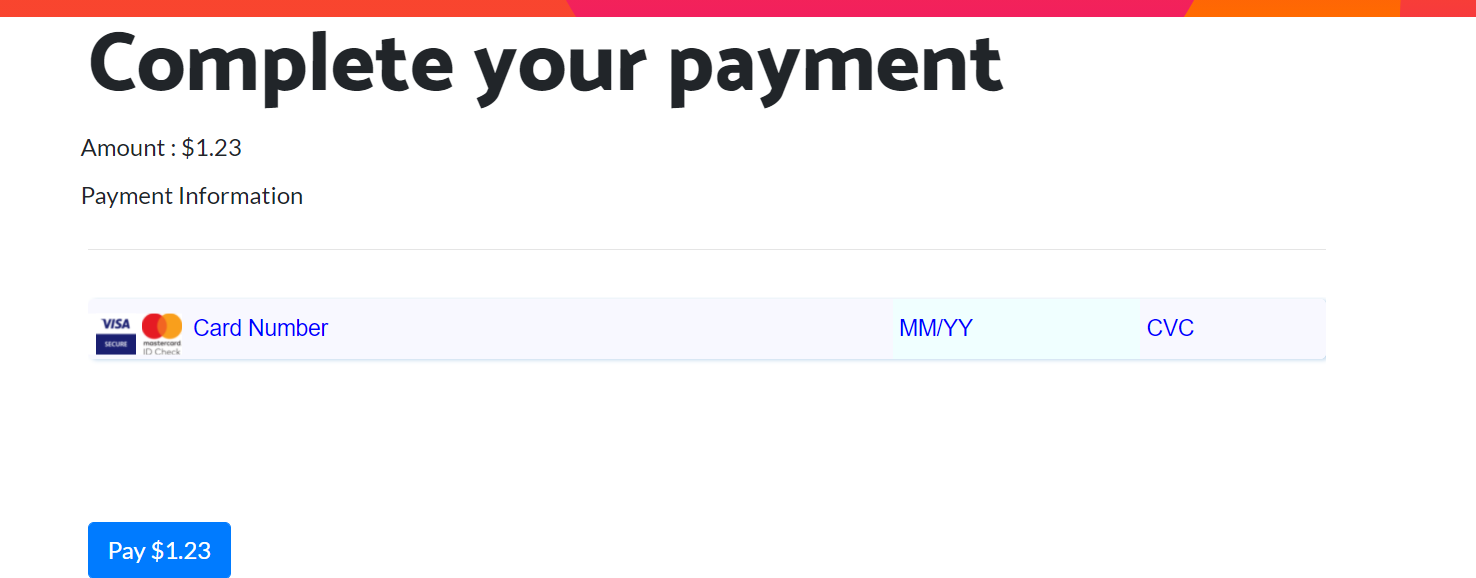
widgetMode | inline | modal | inline | This controls the display mode the the credit card. The “inline” mode embed seamlessly the credit card form into the page. The “modal” mode shows a modal form with credit card form and submit button. See screenshots section for an example. |
modalPayButtonText | <string> | “Pay” | This is used together with “modal” mode to customize the text of the button. See screenshots section for an example. |
callback | javascript function | N/A | After the payment is completed this is used to post the result back to the merchant website javascript. See callback section for details. |
Step 5
Optional step to set CSS styles. Set this in your JavaScript code.
Payabl.setStyle()// Example
let styles = `
#cvc_code_wrapper { background-color :GhostWhite;}
#ccn_wrapper { background-color :GhostWhite;}
#exp_month_year_wrapper { background-color :Azure;}
#card_container { display: block;}
#cvc_code { color: blue;}
#ccn { color: blue;}
#exp_month_year { color: blue;}
::placeholder {
color: blue;
opacity: 1; /* Firefox */
}
.pc21-pay-button {
background-color: #FFA822;
color: black;
}
`;
Payabl.setStyle(styles);Step 6
Render Widget. This will embed the credit card form in the browser. Please note that when using “modal” mode this will render the payment form in the customers browser and there is no need for the final step.
Payabl.create()Payabl.create(document.getElementById('creditcard-placeholder'));Final Step
Submit Payment by calling createPayment method. Add an event listener to a button. If you use “inline” mode this step is required.
Payabl.createPaymentlet pay_button = document.getElementById("submitButton");
pay_button.addEventListener("click", Payabl.createPayment, false);- Please make sure to add code to prevent double click of the createPayment button.
Callback
Example callback response:
{
"status":"APPROVED",
"metadata":{
"errorcode":"0",
"type":"capture",
"errormessage":"",
"orderid":"payabl-Test",
"transactionid":"213548331"
}
}Key | Value | Description |
|---|---|---|
status | APPROVED | Action generated by payment gateway.
|
DECLINED | Action generated by payment gateway.
| |
ERROR | Any action that occurs within the wed sdk module.
| |
CANCELLED | Action that occurs when customer cancelled the transaction.
|
| Key | Sub Key |
|---|---|
| metadata | errorcode |
| type | |
| errormessage | |
| orderid | |
| transactionid |
Screenshots
Modal mode view.


Full example
window.onload = function() {
Payabl.initialize({
sessionId: 'e0c3d40275f17ec6145e43a38e63f793e709aa71', // REQUIRED. Received during server-side authentication
env: 'sandbox',
widgetMode: "inline",
modalPayButtonText: "Pay 1.23",
callback: callbackNotification,
});
let styles = `
#cvc_code_wrapper { background-color :GhostWhite;}
#ccn_wrapper { background-color :GhostWhite;}
#exp_month_year_wrapper { background-color :Azure;}
#card_container { display: block;}
#cvc_code { color: blue;}
#ccn { color: blue;}
#exp_month_year { color: blue;}
::placeholder {
color: blue;
opacity: 1; /* Firefox */
}
.pc21-pay-button {
background-color: #FFA822;
color: black;
}
`;
Payabl.setStyle(styles);
Payabl.create(document.getElementById('creditcard-placeholder'));
// FINAL STEP, submit payment
let pay_button = document.getElementById("submitButton");
pay_button.addEventListener("click", Payabl.createPayment, false);
function callbackNotification(res) {
console.log("Merchant received callback");
console.log(res);
var x = document.getElementById("payment-form");
x.style.display = "none";
var result = document.getElementById("callbackResult");
result.className = "jumbotron jumbotron-fluid";
result.style.backgroundColor = "green";
result.style.width = "100%";
result.style.height = "100%";
let span_el = document.createElement('h2');
span_el.className = "callbackSpan";
let info_site = " <p>*Merchant-generated message* </p>";
if (res.status === "APPROVED") {
result.style.backgroundColor = "green";
span_el.innerHTML = info_site + "Payment Successful";
} else {
result.style.backgroundColor = "orange";
span_el.innerHTML = info_site + "Payment failed. Please provide a new session";
}
result.appendChild(span_el);
}
};<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Merchant Store</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<!-- Custom styles for this template -->
<link rel="stylesheet" href="storeFront.css">
</head>
<body>
<section>
<div class="container">
<div class="row align-items-center">
<div class="col-lg-9 order-lg-1">
<div class="">
<h2 class="display-4">Complete your payment</h2>
<div class="form-row">
<label>
Amount : $1.23
</label>
</div>
<div class="form-row">
<label>
Payment Information
</label>
</div>
<hr>
<div id="callbackResult"></div>
<form action="/charge" method="post" id="payment-form">
<div class="form-row"></div>
<div id="creditcard-placeholder" class="bckColorCardButton">
</div>
<button type="button" class="btn btn-primary" id="submitButton">Pay $1.23</button>
</form>
</div>
</div>
</div>
</div>
</section>
<script type="text/javascript" src="js/merchantStore.js"></script>
<!-- powercash_sdk.js sdk-->
<script type="text/javascript" src="https://pay4.sandbox.powercash21.com/iframes/js/payabl_sdk.js"></script>
</body>
</html>/*!
* Start Bootstrap - One Page Wonder v5.0.7 (https://startbootstrap.com/template-overviews/one-page-wonder)
* Copyright 2013-2019 Start Bootstrap
* Licensed under MIT (https://github.com/BlackrockDigital/startbootstrap-one-page-wonder/blob/master/LICENSE)
*/
body {
font-family: 'Lato';
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: 'Catamaran';
font-weight: 800 !important;
}
.btn-xl {
text-transform: uppercase;
padding: 1.5rem 3rem;
font-size: 0.9rem;
font-weight: 700;
letter-spacing: 0.1rem;
}
.bg-black {
background-color: #000 !important;
}
.rounded-pill {
border-radius: 5rem;
}
.navbar-custom {
padding-top: 1rem;
padding-bottom: 1rem;
background-color: rgba(0, 0, 0, 0.7);
}
.navbar-custom .navbar-brand {
text-transform: uppercase;
font-size: 1rem;
letter-spacing: 0.1rem;
font-weight: 700;
}
.navbar-custom .navbar-nav .nav-item .nav-link {
text-transform: uppercase;
font-size: 0.8rem;
font-weight: 700;
letter-spacing: 0.1rem;
}
header.masthead {
position: relative;
overflow: hidden;
padding-top: calc(7rem + 72px);
padding-bottom: 7rem;
background: linear-gradient(0deg, #ff6a00 0%, #ee0979 100%);
background-repeat: no-repeat;
background-position: center center;
background-attachment: scroll;
background-size: cover;
}
header.masthead .masthead-content {
z-index: 1;
position: relative;
}
header.masthead .masthead-content .masthead-heading {
font-size: 4rem;
}
header.masthead .masthead-content .masthead-subheading {
font-size: 2rem;
}
header.masthead .bg-circle {
z-index: 0;
position: absolute;
border-radius: 100%;
background: linear-gradient(0deg, #ee0979 0%, #ff6a00 100%);
}
header.masthead .bg-circle-1 {
height: 90rem;
width: 90rem;
bottom: -55rem;
left: -55rem;
}
header.masthead .bg-circle-2 {
height: 50rem;
width: 50rem;
top: -25rem;
right: -25rem;
}
header.masthead .bg-circle-3 {
height: 20rem;
width: 20rem;
bottom: -10rem;
right: 5%;
}
header.masthead .bg-circle-4 {
height: 30rem;
width: 30rem;
top: -5rem;
right: 35%;
}
@media (min-width: 992px) {
header.masthead {
padding-top: calc(5rem + 1px);
padding-bottom: 1rem;
}
header.masthead .masthead-content .masthead-heading {
font-size: 6rem;
}
header.masthead .masthead-content .masthead-subheading {
font-size: 4rem;
}
}
.bg-primary {
background-color: #ee0979 !important;
}
/*
.btn-primary {
background-color: #ee0979;
border-color: #ee0979;
}*/
.btn-primary:active,
.btn-primary:focus,
.btn-primary:hover {
background-color: green !important;
border-color: green !important;
}
.btn-primary:focus {
box-shadow: 0 0 0 0.2rem rgba(238, 9, 121, 0.5);
}
.btn-secondary {
background-color: #ff6a00;
border-color: #ff6a00;
}
.btn-secondary:active,
.btn-secondary:focus,
.btn-secondary:hover {
background-color: #cc5500 !important;
border-color: #cc5500 !important;
}
.btn-secondary:focus {
box-shadow: 0 0 0 0.2rem rgba(255, 106, 0, 0.5);
}
/*
* Custom CSS classes
*/
.pc21-fields {
background-color: #193bd4 !important;
}
.bckColorCardButton {
padding-top: 15px;
padding-bottom: 0px !important;
margin-bottom: 0px !important;
}Our Technical Support team is there to help you:
Email: [email protected]
Available Monday – Friday between 09:00 and 17:00 CET/CEST
Updated about 2 months ago

 Edit in JSFiddle
Edit in JSFiddle